サーバー、WordPressが準備できたら次はWordPressの設定です。
WordPressの情報はConoHa Wing申し込み時に設定したものです。
※サーバーのお申し込み手順はこちらの記事をご参照ください。
- WordPressにログイン
- WordPressの初期設定
- WordPressの初期設定が完了
- ブログを投稿していくだけという状態になる
WordPressにログイン
ConoHaコントロールパネルの「サイト設定」→「管理画面URL」横のリンクをクリックします。(WordPressのログインURLを入力します。)
WordPressの管理画面に遷移できます。

ユーザー名、パスワードを入力し、「ログイン」をクリックします。
ダッシュボード画面が表示されました。こちらの画面でWordPressの設定を行っていきます。

WordPressの初期設定
初期設定
今回設定するのは以下の3項目です。
- パーマリンク設定
- キャッチフレーズの設定
- テーマの設定
パーマリンク設定
パーマリンク設定が必要かどうかを判断するためにもパーマリンクとは何かを説明します。
パーマリンクとはサイトのページ毎に設定したURLの固有部分のことだそうです。
しかも設定後は変更しない方がいいということから最初に設定した方がいいということですね。(運用開始後に変更してしまうと、それまでのURLは無効になってしまうため)
他にもSEO対策等理由はあるみたいですが、最初に確定しておくのがよさそうです。
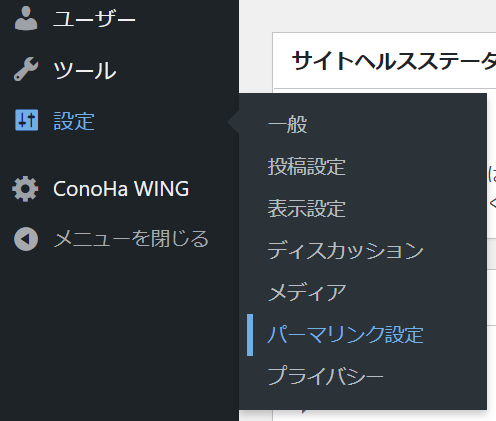
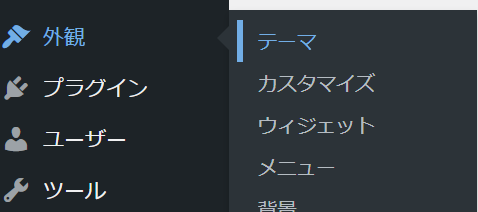
左側メニューに「設定」→「パーマリンク設定」があるので、そちらのメニューをクリックします。

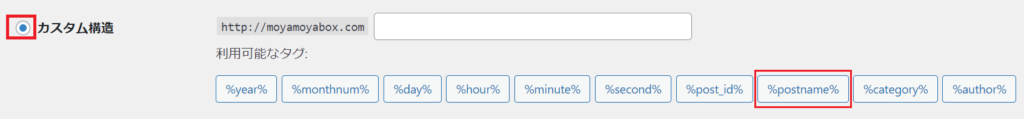
パーマリンク設定画面
カスタム構造のラジオボタンをクリックし、「利用可能なタグ」より「%postname%」を選択します。
※postnameは「投稿名」です。

左下の「変更を保存」ボタンをクリックします。

パーマリンク設定画面のタイトル下に「パーマリンク構造を更新しました。」と表示されます。

これでパーマリンクの設定は完了です。
キャッチフレーズの設定
サイトのタイトルはConoHa申し込み時に設定しましたが、キャッチフレーズは設定できていなかったのでデフォルトの「Just another WordPress site」となっています。
こちらもこのままだとWordPressで構築時のままということになってしまうので変更します。
左側メニューの「設定」→「一般」をクリックします。

キャッチフレーズ欄があるのでそちらに新たなキャッチフレーズを入力します。
私はまだ詳細を決められていないので一旦「空白」に設定しました。

「変更を保存」をクリックします。

こちらでキャッチフレーズの設定は完了です。
テーマの設定
前回、ドメインにアクセスした時に表示されていたテーマはCocoonではありません。
Twenty Twenty-Oneというデフォルトのテーマです。
なのでCocoonに変更したいと思います。
左側メニューより「外観」→「テーマ」をクリックします。

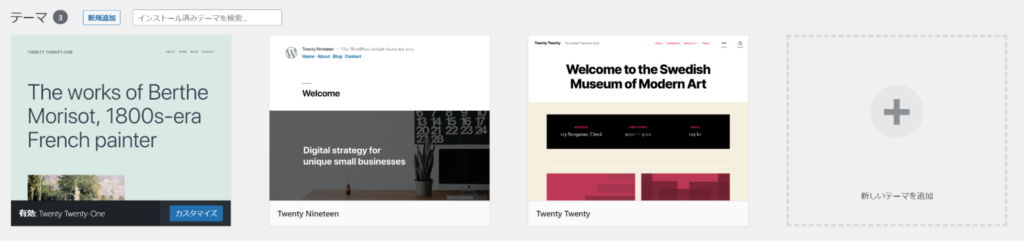
有効になっているのはTwenty Twenty-Oneですね。
ただこちらにはCocoonがいませんのでテーマを追加したいと思います。

Cocoonを設定したいので、テーマをダウンロードします。
ConoHa
ここからはConoHaでの操作です。
ConoHaコントロールパネルにいきます。
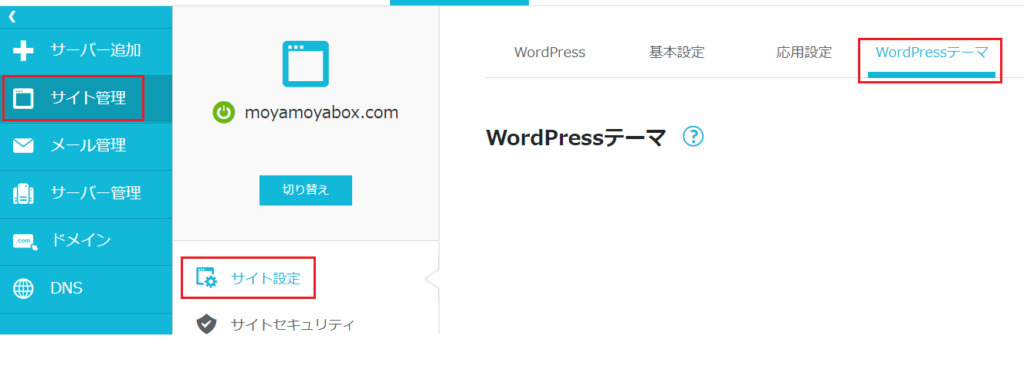
「サイト管理」→「サイト設定」の中に「WordPressテーマ」がありましたので、そちらをクリックします。

「WordPressテーマ」ボタンをクリックします。

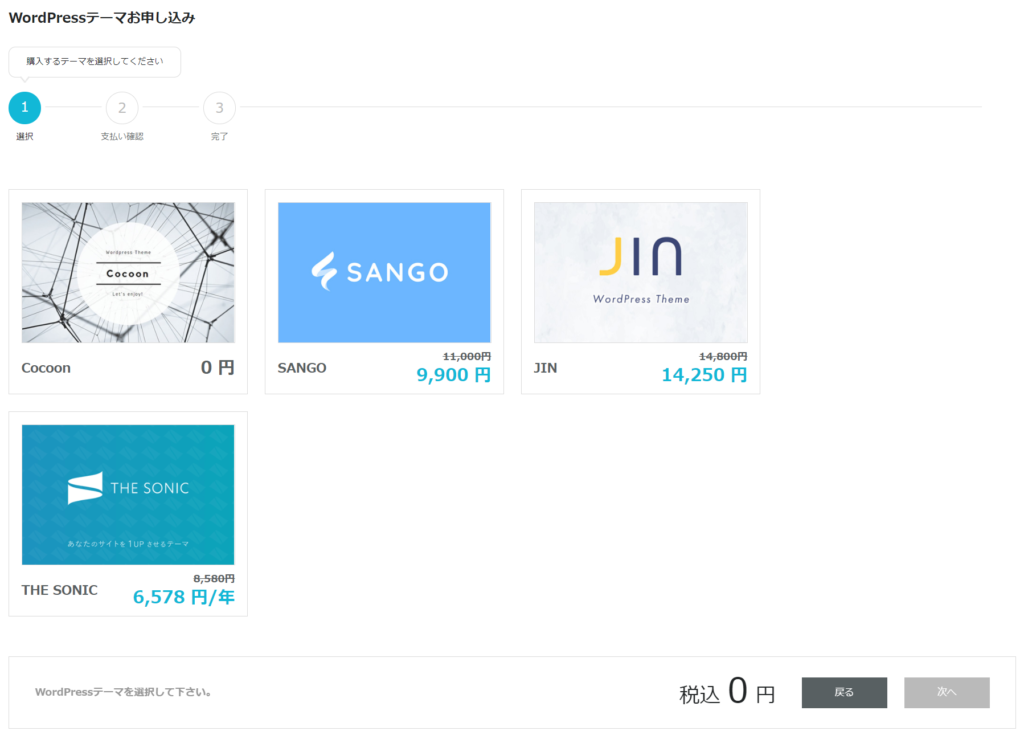
WordPressテーマお申し込み画面に遷移します。

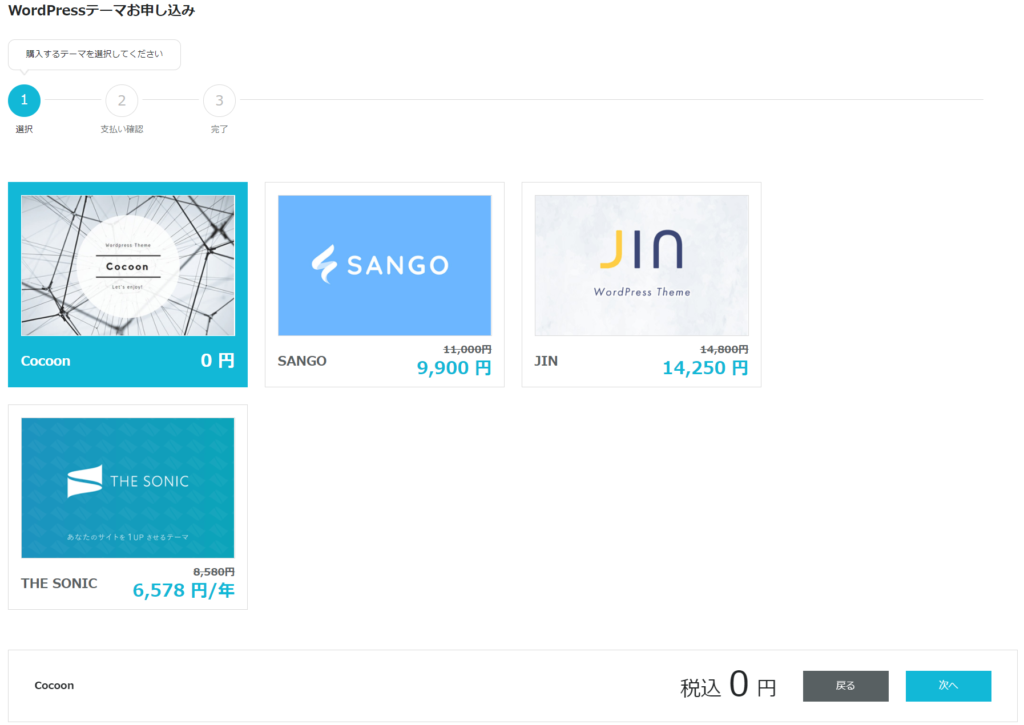
Cocoonを選択し、「次へ」をクリックします。

お支払い方法選択画面に遷移します。
料金を確認し「決定」をクリックします。

WordPressテーマにCocoonが表示されました。

テーマを入手できました。
こちらのCocoonをクリックするとテーマがダウンロードできます。

親テーマデータと子テーマデータをダウンロードします。
ダウンロードしたデータは各自お好みの場所に保存してください。
ここまででConoHaでの操作は完了です。
WordPressに戻ります。
再度テーマ画面を開きます。
「新しいテーマを追加」を選択します。

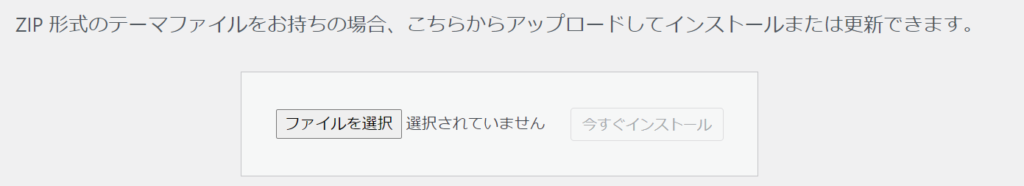
テーマのアップロードを選択します。

先程保存したテーマをアップロードします。

ファイルを選択ボタンをクリックし、先程保存したテーマを選択してください。
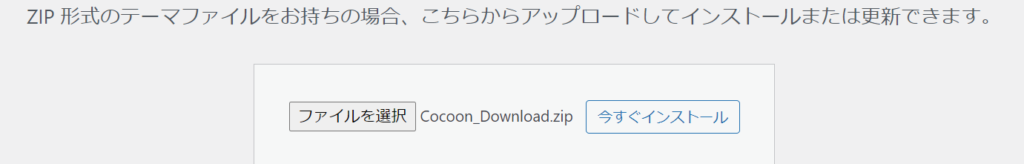
まずは親テーマからアップロードします。

ファイルを選択した状態で「今すぐインストール」をクリックします。
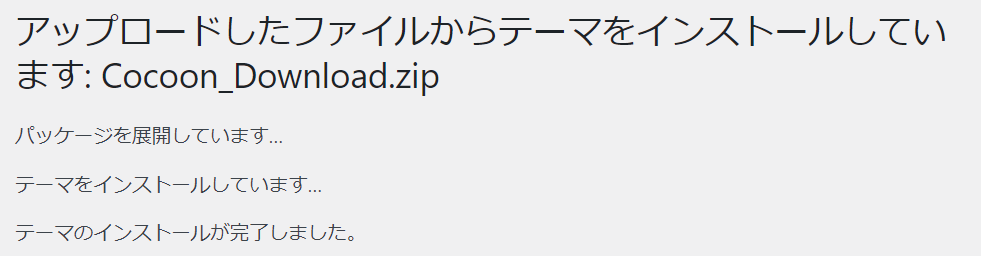
インストール画面が表示されます。

インストールが完了しましたと表示されるので、再度テーマ画面を見に行くとCocoonがインストールされました。

ただし、こちらは親テーマなので、子テーマも同様の手順でアップロードします。
子テーマがなぜ必要かというと今後カスタマイズ等が発生した時に親テーマの更新に影響されずに作業ができるからです。カスタマイズの内容によっては親テーマだけでもよさそうですが、こちらの手順では子テーマをインストールするだけで使えるようになっているので子テーマを利用するということでいいかと思います。
子テーマも無事アップロードできました。

こちらのCocoon Childにマウスを合わせると「有効化」ボタンが表示されますので、クリックします。

これでテーマがCocoonになりました。
「サイトを表示」リンクからサイトに遷移してみます。
※ご自身のドメインを入力しても遷移できます。

デザインが変わりましたね。

ちなみにテーマ変更前はこちらでした。

ここまでで最低限の設定は完了です。
ブログの投稿も可能です!
お疲れ様でした。
もうちょっと見た目も変更したいなという方は次回の記事をご参照いただければと思います。



コメント