WordPressの設定も完了し、ブログの投稿を始めようと思ったんですが、デザインがあまりにシンプルすぎないかと感じはじめました。もっとみんなかっこいいサイトになっているし、もうちょっと雰囲気を変えたいな・・・何か足りないなと思い調べました。
WordPressの設定についてはこちらの記事をご参照ください。
やったことは大きく2つです。とても簡単でした。
- ヘッダーの設定
- クレジット表記の変更
- スキンの設定
サイトのデザインがよくなった
ヘッダー画像の設定
Cocoon設定
左側メニューの「Cocoon設定」→「Cocoon設定」をクリックします。

Cocoon 設定画面が表示されます。
ヘッダー画像
ヘッダータブを選択します。

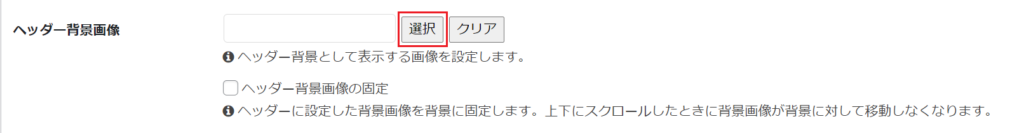
ヘッダー設定画面が表示されますので、「ヘッダー背景画像」にて背景とする画像を設定します。

「選択」ボタンをクリックし、アップしたい画像をドロップします。
画像の選択が完了したら右下にある「画像の選択」ボタンをクリックします。

ヘッダーの高さ
ヘッダーの画像を設定したんですが、細長くてなんの画像かよくわからなかったのでもう少し高さがほしいなと思い高さを変更しました。このサイトは2021年5月現在は300pxで設定しています。
ヘッダーの高さを変更したい場合は、「高さ」欄にどれくらいの高さとするかを入力します。

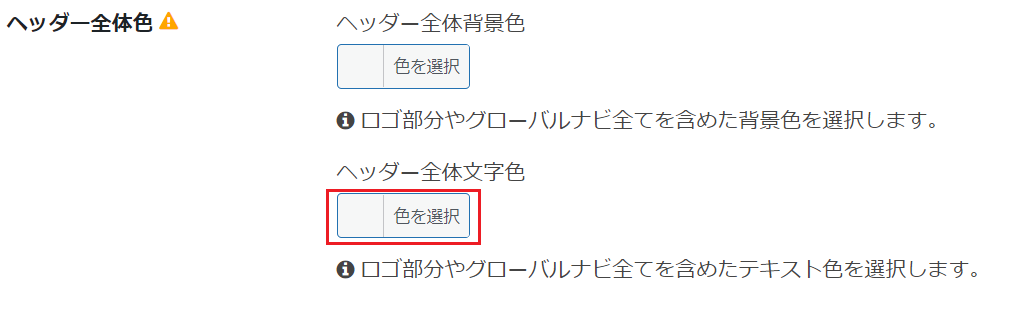
ヘッダー文字色
画像を変更するとサイトのタイトルが目立たなくなりました。なので文字色を変更しようと思います。
ヘッダーの文字色を変更したい場合は、「ヘッダー全体色」のヘッダー全体文字色を設定します。


こちらで選択した色でヘッダーの文字色が変更されます。
クレジット変更
デフォルトのままだとクレジット表記はサイト名がそのまま利用されているのですが、ローマ字にしたかったので変更しました。クレジットの変更はフッタータブで行います。
フッタータブを選択します。

「クレジット表記」欄にて設定したい内容を選択します。今回は「独自表記」を選択し、希望の表記を記入しました。

「変更をまとめて保存」をクリックします。

反映されました。

スキンの設定
ヘッダーの更新を行ってみて「かっこよくなるのまだまだ先じゃない」と心配になりかけてたときに便利なものを見つけました。「スキン設定」です。
みんな便利だと言ってるテーマですもんね。ちゃんと準備されているんですね。
ということでデザインセンスがない私はかなり安心しました。
ここでやることはスキン一覧から好みのもの、イメージに合ったものを選択するだけ!
簡単ですが手順もご紹介します。
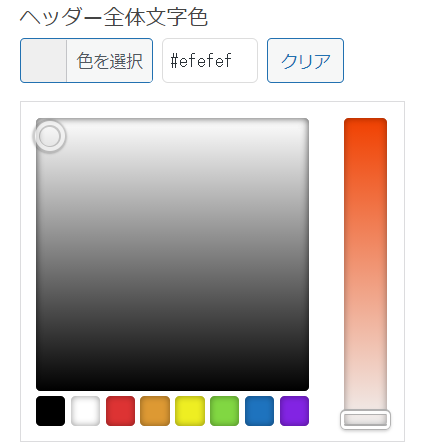
「スキン」タブを選択します。

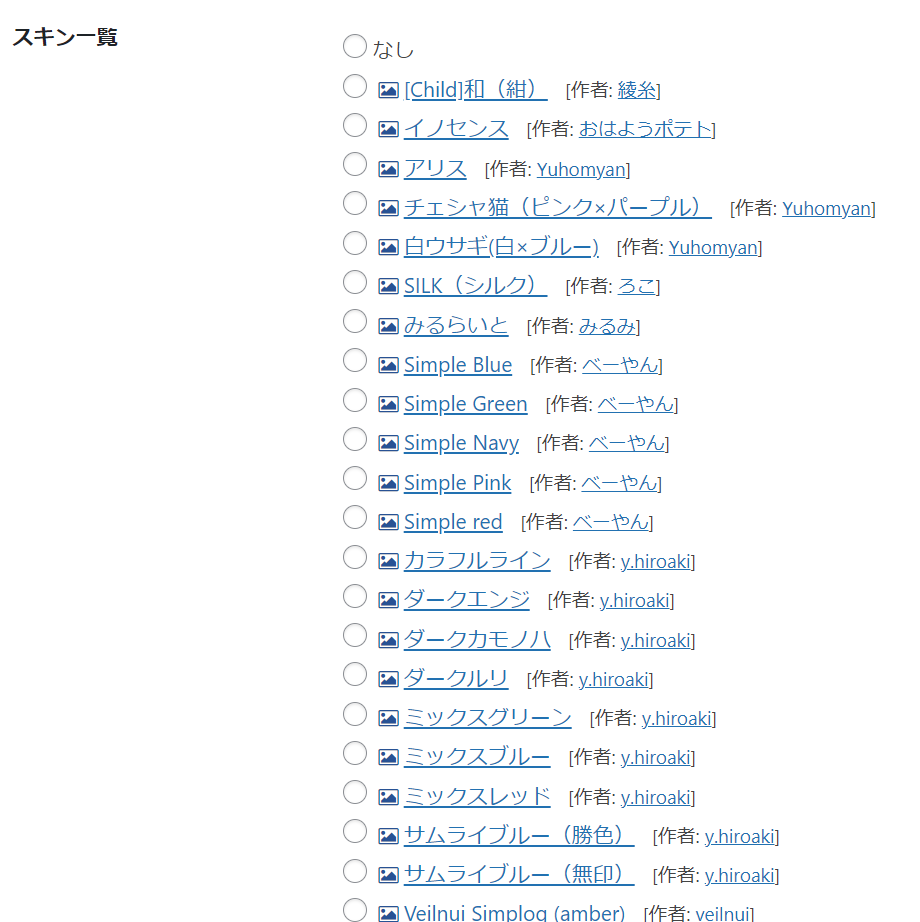
スキン一覧より好みのデザインを選択します。

どんなデザインかはアイコンにカーソルを合わせるとイメージが表示されます。

すべての設定が完了したら左下の「変更をまとめて保存」を忘れずにクリックします。

だいぶいい感じのサイトになりました(笑)
スキンを提供してくれて感謝です。
ここまでで一通りブログ公開の準備ができたかなと思います。
もっと便利なものを見つけたらまたご紹介できればと思っています。



コメント