ブログを投稿し始めて約1か月。
同様の内容を書くことが出てきました。
これらの内容の入力の手間を省きたいなと調べたところ、Cocoonにテンプレート機能があることが分かりました。
今後のブログ作成時に繰り返し利用できるようテンプレートを作ってみようと思います。
テンプレートとする内容の検討
繰り返し利用する項目をまとめます。
今回は、「見出し」、「ボックス」のテンプレート化を行います。
※テンプレートは利用時に編集できないので、利用する範囲毎に作成してください。
テンプレート作成手順
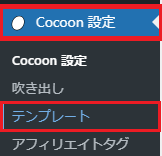
「Cocoon設定」→「テンプレート」をクリックします。

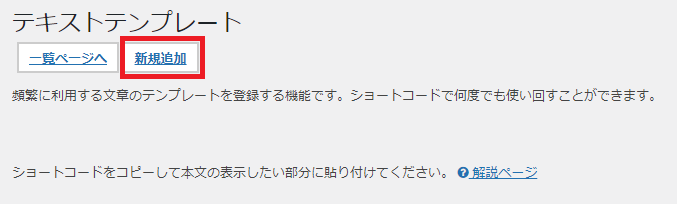
「新規追加」ボタンをクリックします。

テキストテンプレートを入力していきます。
見出しのテンプレート化
見出し2のテンプレート
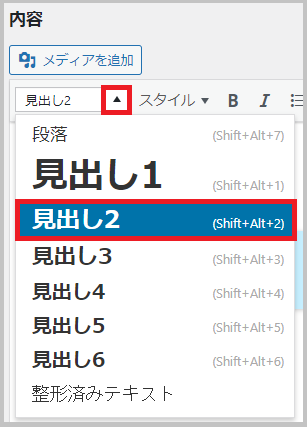
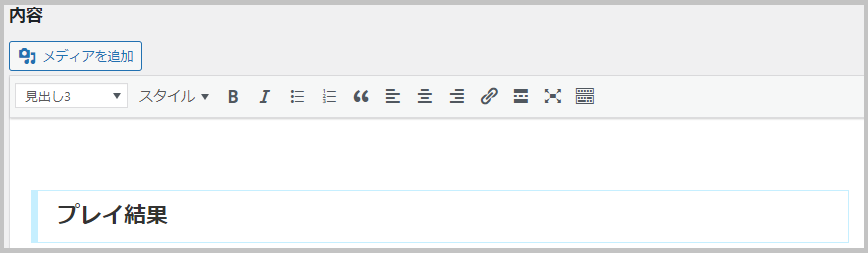
・[内容]欄のプルダウンより「見出し2」を選択します。

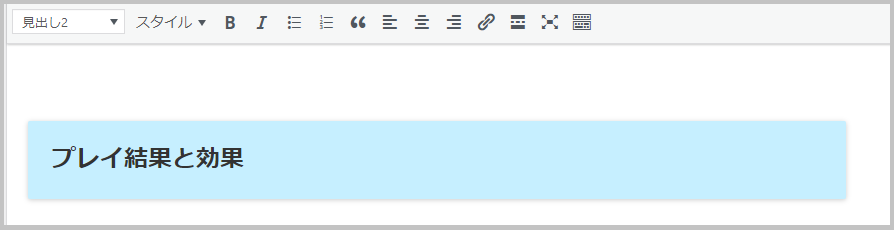
・見出しが表示されるので、テンプレートとしたいテキストを入力します。

・見出し2テンプレート完成です。
こちらで「保存」します。
見出し3のテンプレート
・「見出し3」も同様の手順で作成できます。

ボックスのテンプレート化
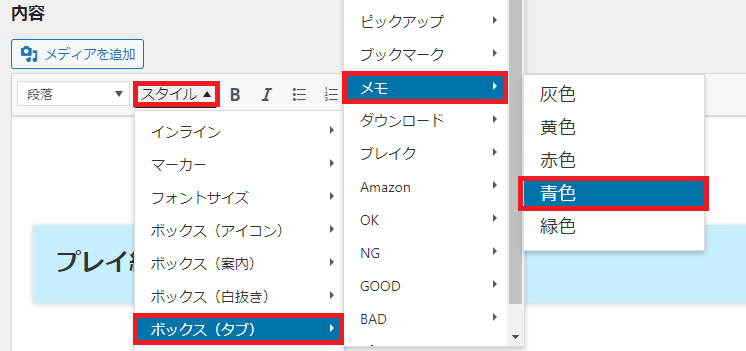
・[内容]欄のスタイルプルダウンよりボックスのタイプ、色を選択します。
今回はメモタイプのボックス(青)を追加したいので「ボックス(タブ)」→「メモ」→「青色」を選択します。

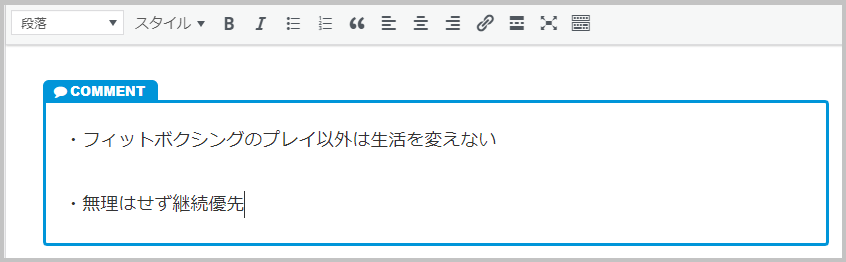
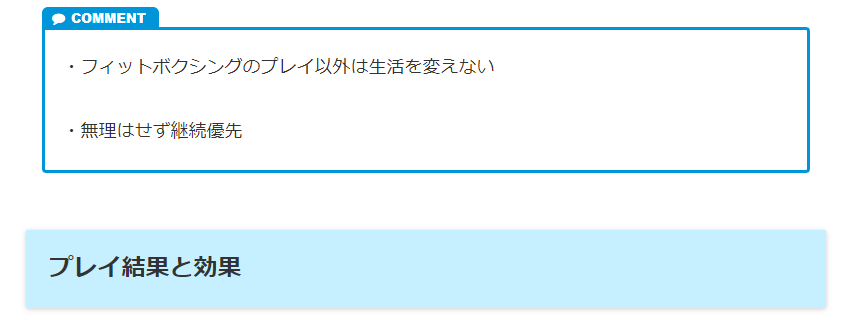
・ボックス内にメッセージを入力します。

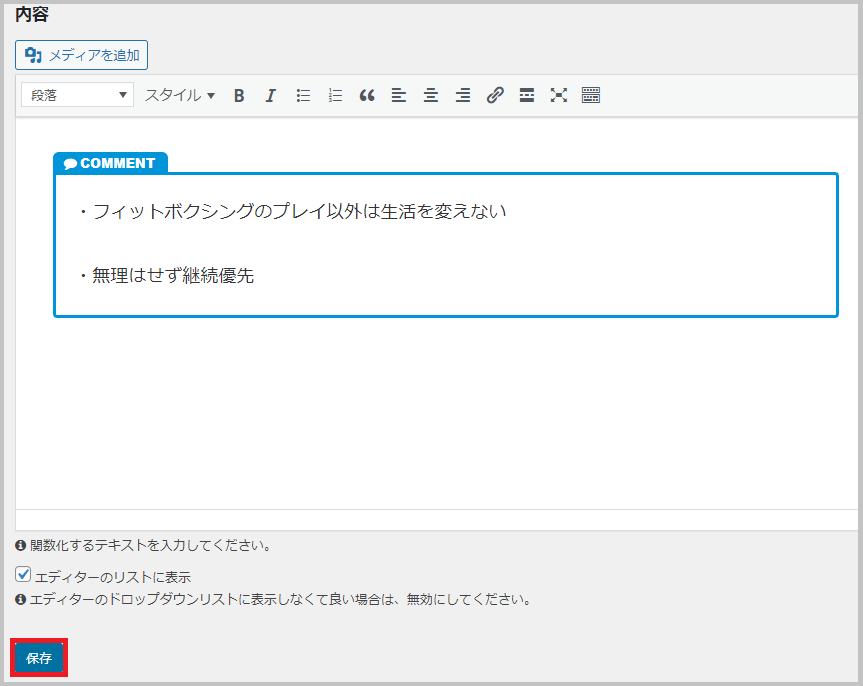
・テンプレートが登録し終わったら「保存」ボタンをクリックします。

・「テキストを新規作成しました。」と表示されたら作成成功です。

・「一覧ページへ」をクリックし、一覧ページを参照するとテンプレートが作成できていることが確認できます。


テンプレート利用方法
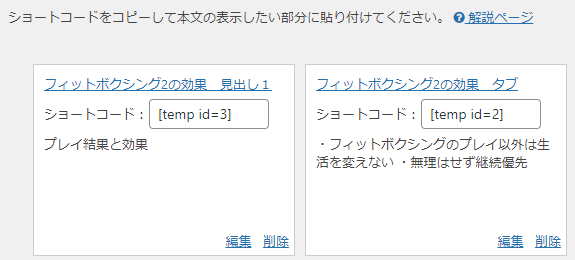
※作成したショートコードをコピーしておきます。
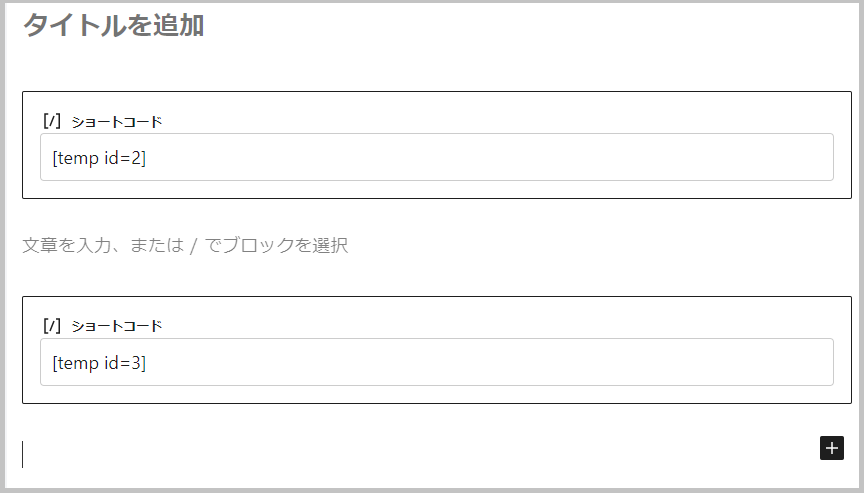
・投稿ページでショートコードを入力します。

・これだけでテンプレートは利用できます。
プレビューで見てみます。

・テンプレートで作成した内容が表示されました。
設定後の感想
繰り返し利用するものについてはテンプレートとしてしまえば、以降ショートコードを入力すればいいだけなのでとても便利だと思います。
もっとテンプレート化できる部分をテンプレート化していって、より効率的にブログを作成いていけるようになればいいなと思います。


コメント