前回のプライバシーポリシーに続き、お問い合わせフォームも設置した方がよさそうということなので設置してみようと思います。
ただここまでかなり便利だったCocoonですが、さすがにお問い合わせフォーム作成機能はついていないようです。
ということなのでWordPressのプラグイン(拡張機能)を利用することにします。
調べて色々情報が出てきた「Contact Form 7」をインストールすることにします。開発者が日本人ということもあり、日本語の情報が多いようですね。
- プラグインのインストール
- お問い合わせフォームに表示する項目を確定
- 自動返信メールの設定
- お問い合わせページを作成
- サイトにお問い合わせページへのリンクを表示
Contact Form7インストール
WordPressにログインします。
左側メニューの「プラグイン」→「新規追加」を選択します。

表示された画面右上のプラグインの検索欄に「Contact Form7」と入力します。

検索結果に「Contact Form7」が表示されました。

こちらの「今すぐインストール」ボタンをクリックします。
インストールが始まります。

インストールが完了すると「有効化」ボタンが表示されますのでクリックします。

インストールが完了しました。
お問い合わせフォーム作成
無事インストールが完了すると左側メニューに「お問い合わせ」が追加されています。

左側メニューの「お問い合わせ」→「新規追加」を選択します。

タイトル作成
まずはコンタクトフォームに名前を付けます。こちらは各自分かりやすい名前にすればOKです。

お問い合わせフォーム項目編集
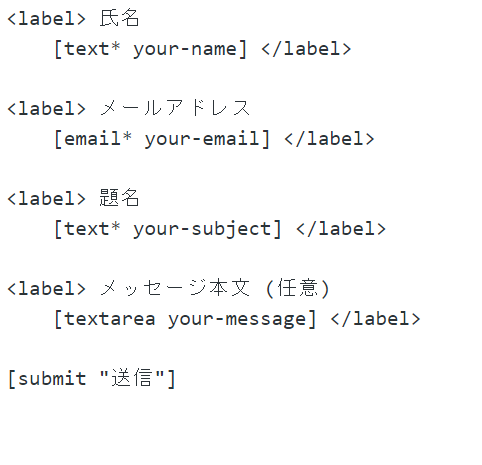
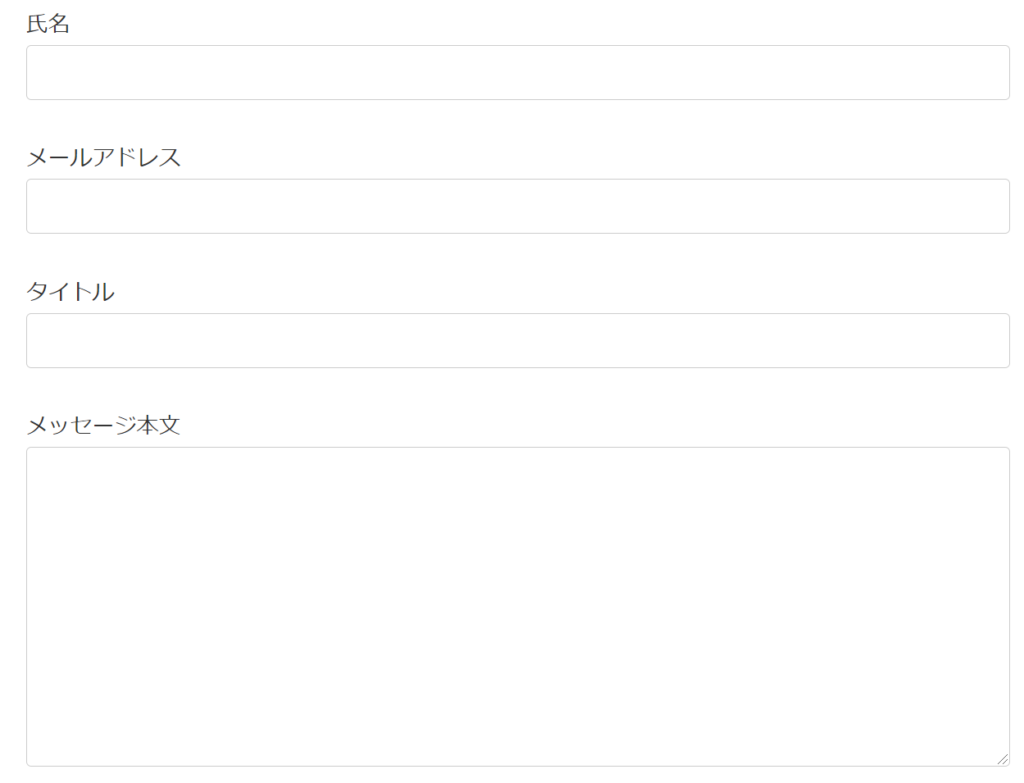
次にお問い合わせフォームに表示する項目を編集します。最初から氏名、メールアドレス、題名、メッセージ本文は登録してくれているので、こちらの項目でよければこのまま利用できます。

必須項目設定
メッセージ本文を必須項目としたかったので編集します。
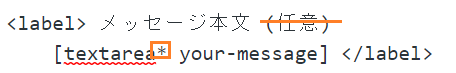
「textarea」の後ろに「*」を追加すればよさそうです。
必須項目としたいものに「*」を追加することで必須項目と認識されます。
任意項目ではなくなったのでラベルから「任意」の文言も削除します。

項目が確定したら一旦「保存」しておきます。
自動返信メール編集
つづいて自動返信メールの編集を行います。
お問い合わせを受け付けたら自動で指定のフォーマットでのメールを返信してくれる機能ですね。こんな機能も含まれているんですね。
お問い合わせがあったことを管理者(私たち)に伝えるメールとお問い合わせ者に伝えるメールの両方を設定することが出来るようです。
管理者だけでなくお問い合わせ者へもお問い合わせが受け付けられましたよと伝えるメールを送信
上部の「メール」タブを選択します。

管理者宛てメールの設定
まずはお問い合わせがあったことを管理者にお知らせするメールの設定です。
送信先
[_site_admin_email] という文字列が入力されています。管理者ユーザーのメールアドレスを意味しているようです。
管理者ユーザーのメールアドレスは「設定」の「管理者メールアドレス」の値を取得しているようです。こちらで問題なければそのままで、別のメールアドレスとする場合はそちらの値を入力します。
送信元
[_site_title] という文字列が入力されています。こちらはサイトのタイトルが送信者として送られるようです。
こちらも問題なければそのままで大丈夫です。
題名
[_site_title] “[your-subject]” と入力されています。
[_site_title]は送信元と同様でサイトのタイトルです。
[your-subject] はユーザーがお問い合わせフォームに入力する「題名」の値が入るようです。題名が必須項目でない場合、ユーザーが未入力状態で送信すると問題が起こる可能性もあるということなので注意が必要です。
デフォルトは必須となっているので未入力状態で送信されることはないはずです。
追加ヘッダー
Reply-To:[your-email] と入力されています。
[your-email] はユーザーがお問い合わせフォームに入力する「メールアドレス」の値が入るようです。
こちらはメールに返信する際に返信先となるアドレスです。
メッセージ本文
最後にメッセージ本文です。
ユーザーが入力した内容がそのまま返されるようになっていますね。
こちらも問題なければそのままで大丈夫です。
お問い合わせ者宛てメールの設定
つづいてお問い合わせを受け付けたことをお問い合わせした人にお知らせするメールの設定です。
メール2を使用にチェックを入れます。

メールと同様設定していきます。
メールの本文を変更する場合は変更し、それ以外はデフォルトのままでOKです。
設定ができたら「保存」ボタンをクリックします。

メッセージ設定
各種メッセージが設定できるようです。
上部の「メッセージ」タブを選択します。

こちらはお好みですが、変更したら「保存」ボタンをクリックします。変更しなくてもOK。
※その他設定はカスタマイズ用とのことなので今回は設定しません。
こちらで一通り設定が完了しました。
後はページにこちらで作成したフォームを貼り付け公開するだけです!
お問い合わせページ作成
上記で作成したお問い合わせフォームを設置するためのページを作成します。
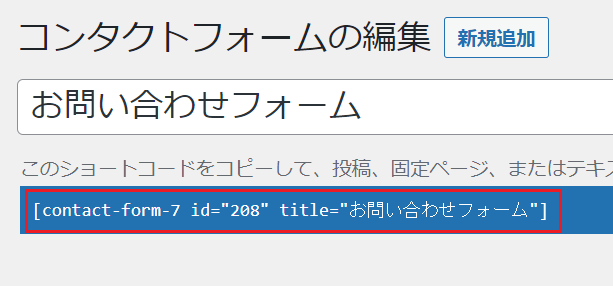
まずはお問い合わせフォームのショートコードをコピーしておきます。

左側メニューの「固定ページ」→「新規追加」を選択します。

左上の「+」ボタンをクリックします。

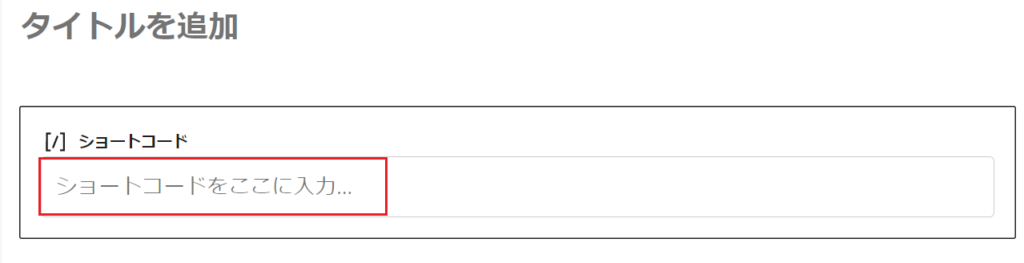
[ウィジェット]エリアにある「ショートコード」を選択します。

「ショートコードをここに入力」と書かれた入力欄に先ほどコピーしたショートコードを貼り付けます。

プレビューするとお問い合わせフォームになっていることが確認出来ます。

あとはページのタイトルをつけたらお問い合わせページは完成です。
こちらの内容でよければ「公開」ボタンをクリックし公開します。
公開後お問い合わせフォームよりお問い合わせをし、正しく設定できているかを確認することをおすすめします。
ここまでできたら後はページに追加するだけです。
このままだとサイト上にはお問い合わせメニューがないので、表示させたいと思います。
左側メニューの「外観」→「メニュー」をクリックします。

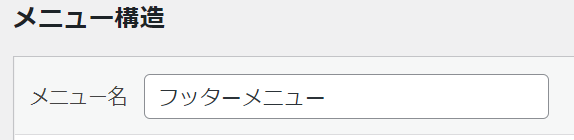
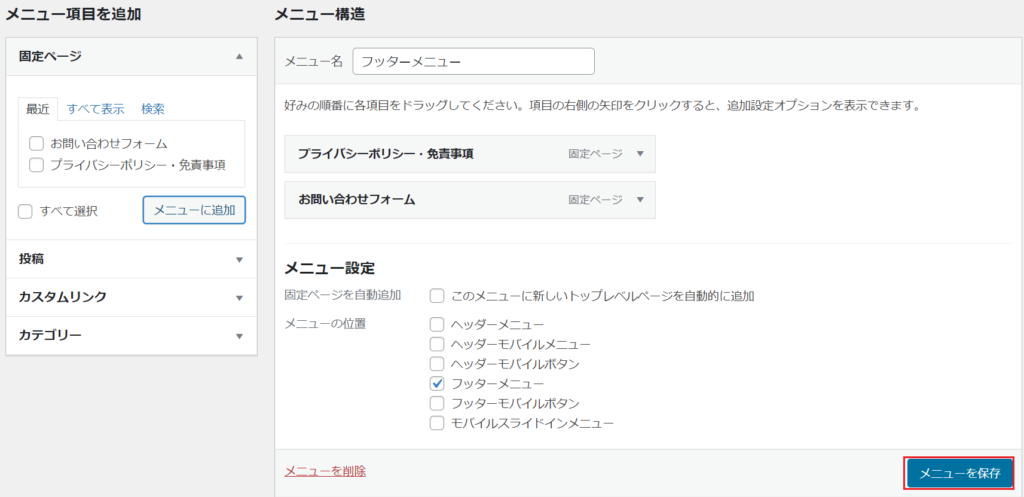
フッターメニューに追加するので、メニュー名ではフッターメニューを選択します。
新規でメニューを作成される方はこちらのページをご参照ください。
メニュー名(更新される方のみ)を更新します。

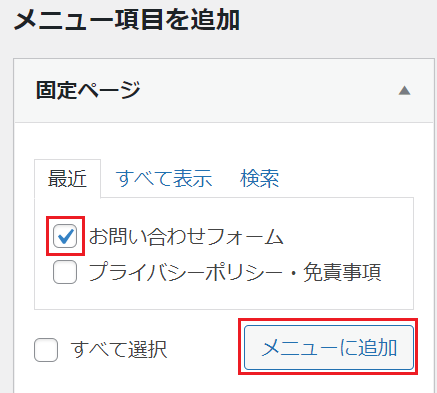
「メニュー項目を追加」欄にて各自作成したお問い合わせページを選択し、「メニューに追加」ボタンをクリックします。

「メニューを保存」をクリックします。

これでフッターメニューにお問い合わせフォームへのリンクが追加されました!

いつもよりちょっと設定項目が多かったですかね。
お疲れ様でした!



コメント